1. Page thông dụng (Common page) là gì
Đây là các page phổ biến, hầu như trang web nào cũng có như :
+ Trang chủ (HOME)
+ Chính sách bảo mật (Privacy Policy)
+ Điều khoản sử dụng
+ Nói sơ qua về trang web
+ Liên hệ (CONTACT)
Các Common Page này có 3 công dụng chính đó là :
- Giúp Google đánh giá website của bạn tốt hơn
- Giúp cho trang web của bạn nhìn chuyên nghiệp hơn
- Giúp cho người dùng có thể liên hệ với bạn khi cần thiết (Contact )

Như vậy việc tạo các page này là bắt buộc, bây giờ mình sẽ hướng dẫn các bạn tạo từng Page và đưa các page ra thanh Menu ở giao diện trang chủ như hình trên.
2. Tạo trang liên hệ (contact)
Contact Page có nghĩa là trang liên hệ, mọi website đều nên có 1 trang liên hệ để khi khách hàng cần có thể nhấn vào để liên hệ nhanh.
Với WordPress, có rất nhiều cách hoặc plugins hỗ trợ tạo contact form (form liên hệ ) từ đơn giản đến phức tạp. Sau đây mình hướng dẫn bạn dùng plugin Contact Form 7 để tạo 1 form liên hệ đơn giản.
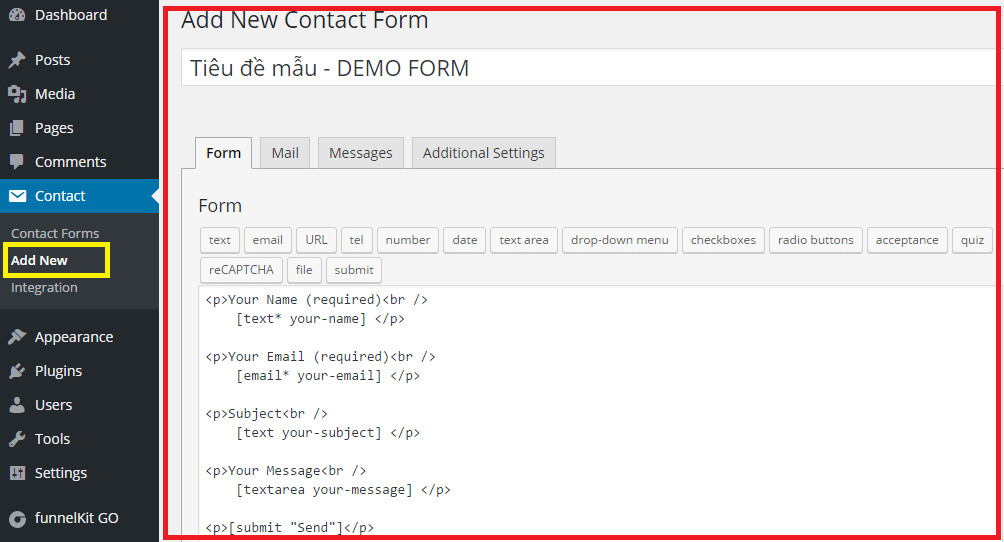
Đầu tiên bạn cài Plugin Contact Form 7, bài trước mình đã hướng dẫn cài plugin wordpress như thế nào, bạn có thể đọc lại nhé. Sau khi cài đặt xong plugin contact form 7 bạn vào Contact => Add New để tạo 1 form mới :

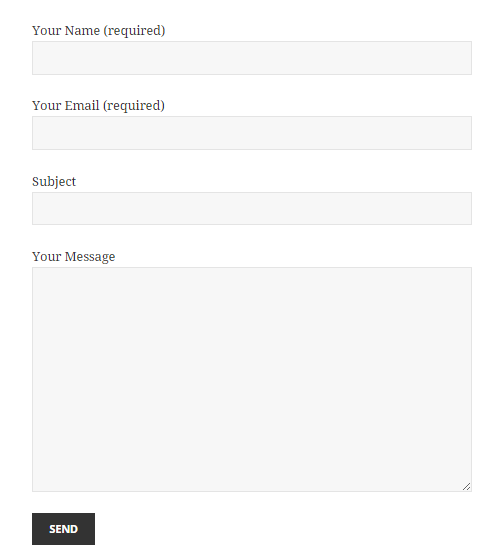
Bạn điền tiêu đề cho form sau đó nhìn xuống dưới sẽ thấy dưới mục form đã có những dòng lệnh mặc định, nếu để y nguyên form như này và lưu lại, bạn sẽ có 1 contact form như sau :

Bạn hoàn toàn có thể so sánh và thấy được có 5 phần tương ứng với 5 mục của contact form : Tên, email, tiêu đề, thông điệp và nút gửi.
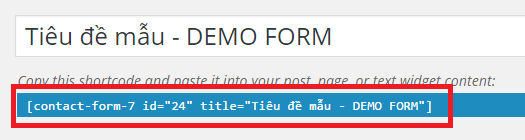
Để chèn form vào bài viết hay trang(page) bất kỳ, lúc thêm form hay chỉnh sửa, bạn save lại sẽ thấy 1 đoạn shortcode tương tự như sau :

Bạn copy đoạn code này chèn vào bất cứ bài viết nào hoặc page nào, tốt nhất là bạn nên tạo 1 page “LIÊN HỆ” và chèn đoạn code này vào.
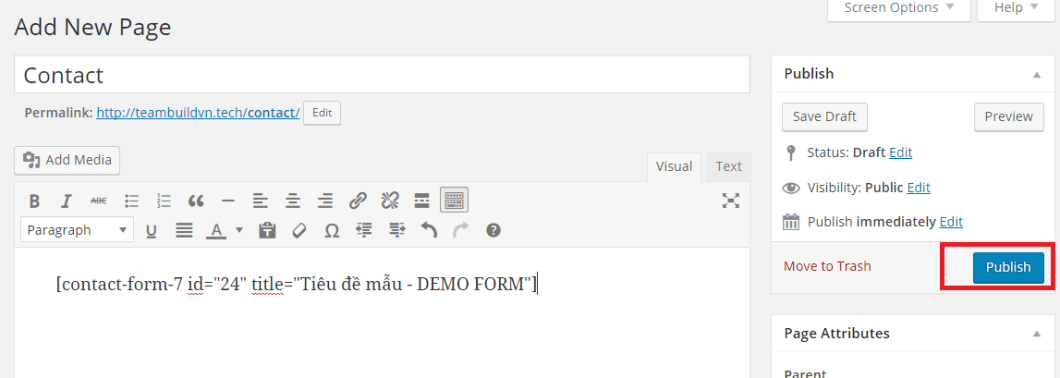
Bạn vào Pages => Add New (Contact form là 1 trang nên bạn cho vào page thì hợp lý hơn cho vào post), chèn shortcode của contact form, nhấn publish là hoàn thành :

Bạn có thể ghi thêm câu chữ hoặc hình ảnh nếu muốn, xong rồi Publish. Bạn sẽ được 1 page contact.
2. Tạo About Me (Về tôi) page :
About me là trang giới thiệu ngắn sơ qua về trang web của bạn, tầm 100 chữ bao gồm :
+ Bạn là ai
+ Trang web bạn nhằm mục đích gì
Bạn có thể viết bất kỳ thứ gì bạn muốn lên đó để giới thiệu một cách đầy đủ về bản thân mình mà bạn muốn truyền tải đến người đọc.
Tạo About Me page thì rất đơn giản, bạn vào Pages => Add New rồi thêm page như bình thường
Bạn chọn tiêu đề là About Me ( Về tôi) hay gì tùy bạn nhé. Phần dưới bạn có thể viết bất kỳ và Publish là xong. Tương tự các trang khác, bạn cũng có thể rất đơn giản nhé.
3. Làm sao để đưa các page trên ra ngoài thanh menu
Đầu tiên bạn vào Appearance => Menus để quản lý Menu
![[IMG]](https://vietmmo.club/pl/16/5.png)
Điền tên Menu rồi nhấn Create Menu
![[IMG]](https://vietmmo.club/pl/16/6.png)
Sau khi tạo xong Menu, bạn nhìn ở bên trái, tick vào tên các page bạn mới tạo, sau đó nhấn Add To Menu để thêm vào Menu, tiếp theo tick vào Primary Navigation Menuđể thêm nó vào menu chính hoặc Secondary Navigation Menu để thêm nó vào Menu phụ (nhiều theme hỗ trợ 2 menu chính – phụ ), cuối cùng nhấn Save Menu để lưu lại
![[IMG]](https://vietmmo.club/pl/16/7.png)
Như vậy là bạn đã đưa các page này ra Menu thành công
Lúc thêm Menu, bạn cũng có thể kéo thả các danh mục để sắp xếp theo vị trí bạn mong muốn
OK vậy là xong bài về tạo trang và menu cho website của bạn, hãy tiếp tục để xem viết và đăng một bài viết trên wordpress như thế nào nhé, cảm ơn các bạn đã ghé thăm website NINHMMO.COM, trang của mình chắt lọc những bài viết trên mạng và sắp xếp lại cho những người mới, nên nội dung có thể trùng khớp với nhiều trang khác nhé.










